Chrome Web Inspector を Inspect する
December 18, 2013
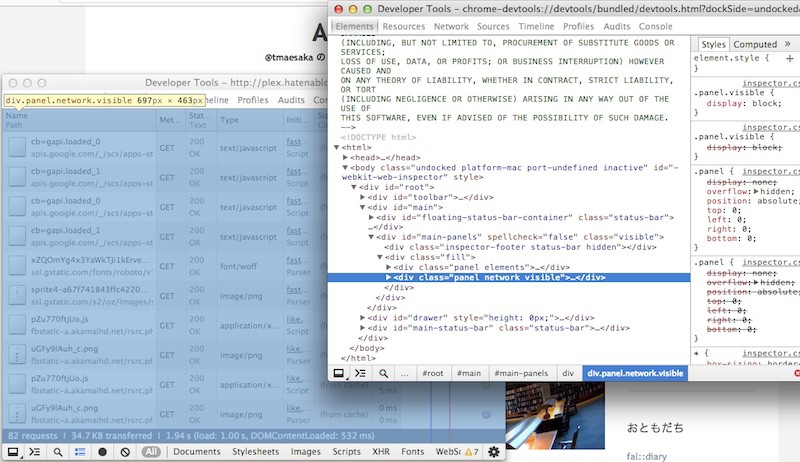
Web Inspector のフロントエンドは HTML, CSS, そして JavaScript で構成されています。 したがって、原理的に Inspector を Inspect できます。

方法は Web Inspector を新しいウィンドウで開き、そこからさらに Web Inspector を立ち上げるだけ。 あるいは、Web Inspector の HTML ファイルをブラウザで直接開くという手もあります。 単純に Chrome を下記に向けるだけです (注: Chrome Version 31.0.1650.63 時点の話)。
chrome-devtools://devtools/bundled/devtools.html
すでに知っている人には馬の耳に念仏かと思いますが、そうでなければ Web Inspector をより身近な存在に感じるようになったのではないでしょうか。